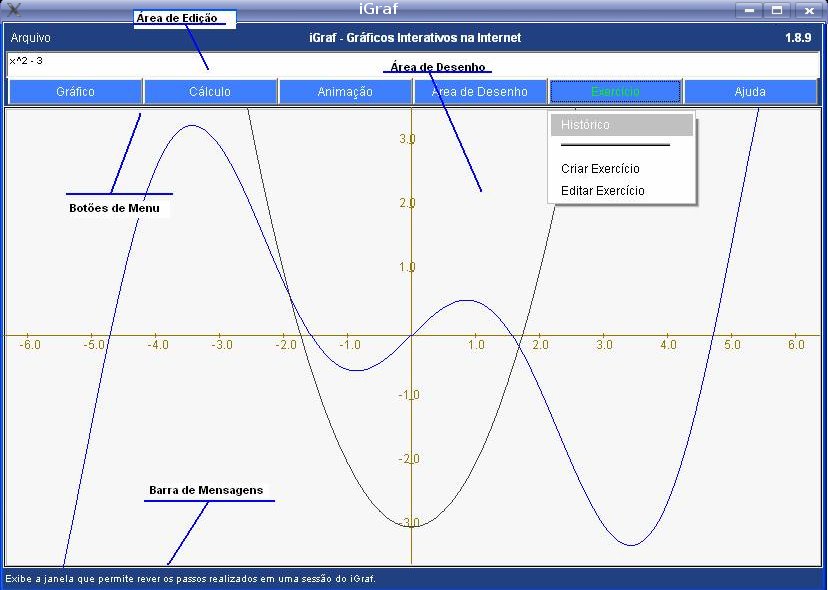
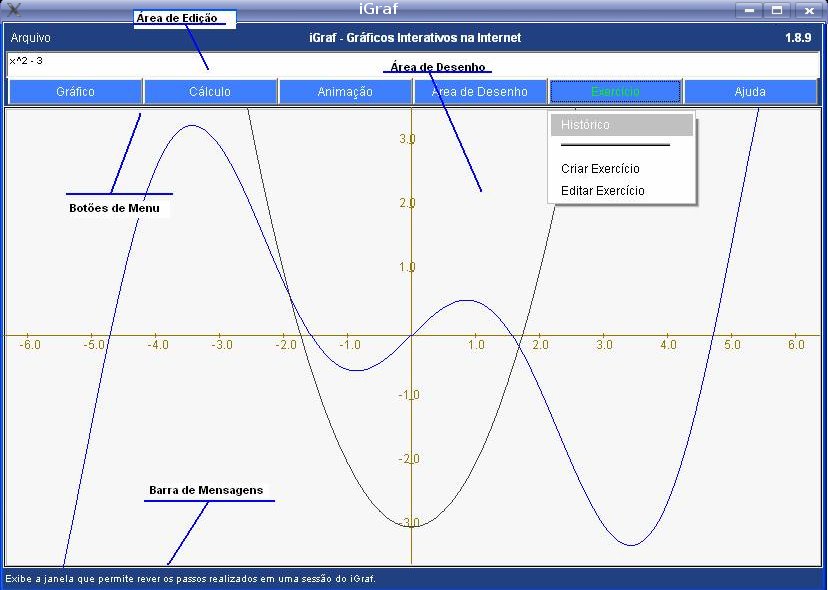
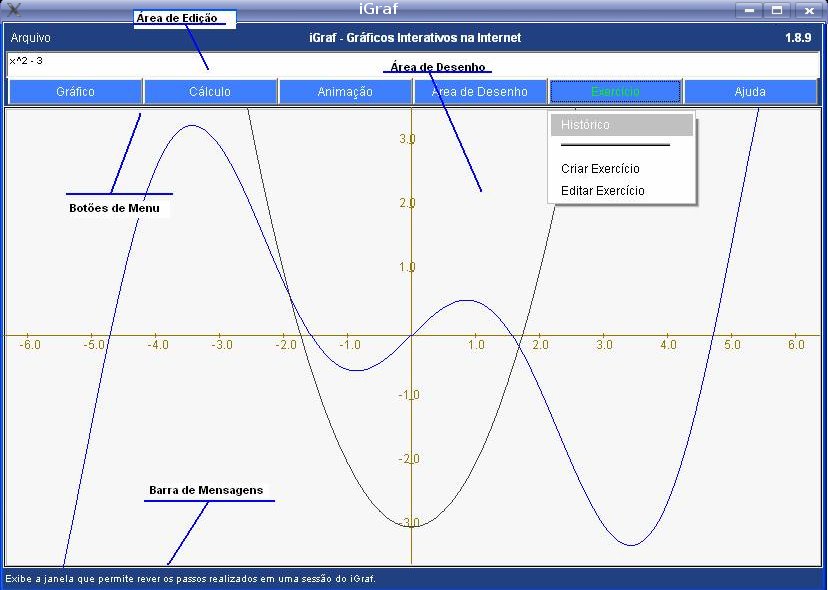
Interface Gráfica
O iGraf
é uma ferramenta de apoio para professores e alunos durante o ensino e
aprendizagem de tópicos relacionados a funções; consequentemente seu uso será
esporádico. É necessário, portanto,
que o tempo gasto para aprender a usar o programa seja o menor possível. Por esse motivo foi adotada a estratégia de
se criar uma interface minimalista, para que o usuário possa rapidamente se
acostumar com os elementos gráficos e que o faça de forma consistente para
que, depois
de algum tempo sem usar o programa, o aluno (ou o professor) consiga retomar
o uso rapidamente. Assim, a interface
gráfica do programa foi dividida em (apenas) quatro partes: área de edição, área de
desenho, botões de menu e barra de mensagens.

- Área de Edição – é o campo de
texto onde o usuário digita as expressões que produzirão os gráficos a
serem exibidos na área de desenho. Quando essa área está em foco (cursor piscando dentro do campo),
é possível usar as setas direcionais do teclado para percorrer a lista
das expressões editadas na sessão atual.
- Área de Desenho – é a região
onde os gráficos são exibidos. Quando essa região está em foco (depois de um click na área de desenho),
é possível movimentar o plano cartesiano com as teclas direcionais do
teclado. Esse comportamento
também pode ser
obtido clicanco-e-arrastando o
plano. Pressionar <ALT> + <Seta direcional> permite que o
plano se mova automaticamente. Um
click na área de desenho interrompe o
movimento automático; pressionar a tecla <home> retorna o plano à posição
padrão (origem no centro da tela).
- Botões de Menu – é a coleção de botões que, ao serem
clicados, exibem um menu de comandos e operações possíveis no iGraf. Um click sobre o botão exibe
uma lista de comandos e um click sobre um item dessa lista dispara a ação a ele associada.
- Barra de Mensagens – é a região
onde são exibidas mensagens de erro e/ou de orientação sobre a
finalidade e o uso dos comandos do iGraf.